弹跳球
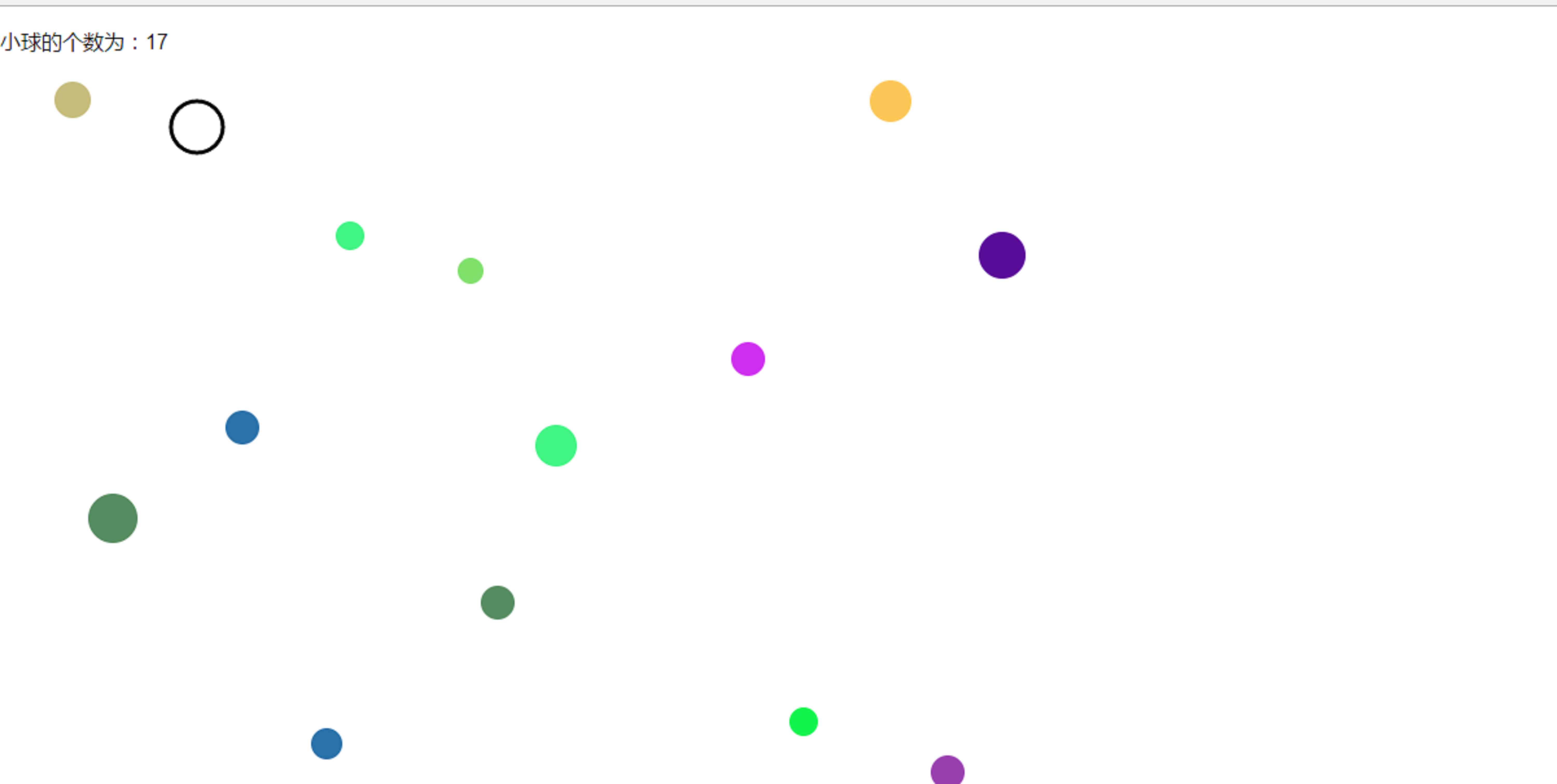
很早以前做过一个弹跳球的小游戏。在这个小游戏中很简单的使用了canvas来绘制弹珠。整体看下来是个很简单的小游戏。即游戏中有一个小球可以使用上下左右按键操控左右移动,其余的小球均自由滚动。且顶端记录当前小球的个数。
这个小游戏主要的难点是:canvas

完整代码:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bouncing balls</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>bouncing balls</h1>
<p></p>>
<canvas></canvas>
</body>
</html>
CSS
html, body {
margin: 0;
}
html {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
height: 100%;
}
body {
overflow: hidden;
height: inherit;
}
h1 {
font-size: 2rem;
letter-spacing: -1px;
position: absolute;
margin: 0;
top: -4px;
right: 5px;
color: transparent;
text-shadow: 0 0 4px black;
}
JS
<script type="text/javascript">
var para = document.querySelector('p');
var count = 0;
var canvas = document.querySelector("canvas");
var ctx = canvas.getContext("2d");
var width = canvas.width = window.innerWidth;
var height = canvas.height = window.innerHeight;
// 定义初始值。
function random(min, max) {
var num = Math.floor(Math.random() * (max - min) + min);
return num;
}
// 返回一个随机数。
function Shape(x, y, velX, velY, exists) {
this.x = x;
this.y = y;
this.velX = velX;
this.velY = velY;
this.exists = exists;
}
function Ball(x, y, velX, velY, exists, color, size) {
Shape.call(this, x, y, velY, velX, exists);
this.color = color;
this.size = size;
}
Ball.prototype = Object.create(Shape.prototype);
Ball.prototype.constructor = Ball;
Ball.prototype.draw = function() {
ctx.beginPath();
ctx.fillStyle = this.color;
ctx.arc(this.x, this.y, this.size, 0, 2 * Math.PI);
ctx.fill();
}
// 创建画布。
Ball.prototype.update = function() {
if ((this.x + this.size) >= width) {
this.velX = -(this.velX);
}
if ((this.x - this.size) <= 0) {
this.velX = -(this.velX);
}
if ((this.y + this.size) >= height) {
this.velY = -(this.velY);
}
if ((this.y - this.size) <= 0) {
this.velY = -(this.velY);
}
this.x += this.velX;
this.y += this.velY;
}
// 更新小球的位置。
Ball.prototype.collisionDetect = function() {
for (j = 0; j < balls.length; j++) {
if (!(this.x === balls[j].x && this.y === balls[j].y && this.velX === balls[j].velX && this.velY === balls[j].velY)) {
var dx = this.x - balls[j].x;
var dy = this.y - balls[j].y;
var sum1 = Math.sqrt(dx * dx + dy * dy);
if (sum1 < this.size + balls[j].size) {
balls[j].color = this.color = 'rgb(' + random(0, 255) + ',' + random(0, 255) + ',' + random(0, 255) + ')';
}
}
}
};
// 使小球移动。
function EvilCircle(x, y, color, size, velX, velY, exists) {
Shape.call(this, x, y, exists);
this.color = "black";
this.size = 20;
this.velX = 20;
this.velY = 20;
}
// 创建小球。
EvilCircle.prototype = Object.create(Shape.prototype);
EvilCircle.prototype.constructor = EvilCircle;
EvilCircle.prototype.draw = function() {
ctx.beginPath();
ctx.lineWidth = 3;
ctx.strokeStyle = this.color;
ctx.arc(this.x, this.y, this.size, 0, 2 * Math.PI);
ctx.stroke();
}
EvilCircle.prototype.checkBound = function() {
if ((this.x + this.size) >= width) {
this.x -= this.size;
}
if ((this.x - this.size) <= 0) {
this.x += this.size;
}
if ((this.y + this.size) >= height) {
this.y -= this.size;
}
if ((this.y - this.size) <= 0) {
this.y += this.size;
}
}
// 判断恶魔球是否触碰到边界。
EvilCircle.prototype.setControls = function() {
var _this = this;
window.onkeydown = function(e) {
if (e.keyCode === 65) {
_this.x -= _this.velX;
} else if (e.keyCode === 68) {
_this.x += _this.velX;
} else if (e.keyCode === 87) {
_this.y -= _this.velY;
} else if (e.keyCode === 83) {
_this.y += _this.velY;
}
}
}
// 使用wasd按键移动恶魔小球。
EvilCircle.prototype.collisionDetect = function() {
for (j = 0; j < balls.length; j++) {
if (balls[j].exists) {
var dx = this.x - balls[j].x;
var dy = this.y - balls[j].y;
var sum1 = Math.sqrt(dx * dx + dy * dy);
if (sum1 < this.size + balls[j].size) {
balls[j].exists = false;
count--;
para.textContent = "小球的个数为:" + count;
}
}
}
};
// 吃掉小球后计数
var evil = new EvilCircle(random(0, width), random(0, height), true);
evil.setControls();
var balls = [];
function loop() {
ctx.fillStyle = "rgba(255,255,255,1)";
ctx.fillRect(0, 0, width, height);
while (balls.length < 20) {
var ball = new Ball(
random(0, width),
random(0, height),
random(-5, 5),
random(-5, 5),
true,
'rgb(' + random(0, 255) + ',' + random(0, 255) + ',' + random(0, 255) + ')',
random(10, 20)
);
balls.push(ball);
count++;
para.textContent = "小球的个数为:" + count;
}
for (var i = 0; i < balls.length; i++) {
if (balls[i].exists) {
balls[i].draw();
balls[i].update();
balls[i].collisionDetect();
}
}
evil.draw();
evil.checkBound();
evil.collisionDetect();
requestAnimationFrame(loop);
}
loop();
</script>
转载请注明出处。 欢迎各位指出bug呀~~~